Tech i have experience with
Below you will see a quick visual summary of the technology i have experience and that i have used in some of my projects:
 Materialize |
Materialize |
Im an ex real estate entrepreneur with more than 12 years of leadership experience who has made the leap from property investment to fullstack software development. I am ambitious, meticulous, intuitive, adaptive, driven and capable of working as part of a team, or unsupervised by myself. My real estate career has allowed me to gain international experience having worked in in Ireland, the UK, Europe, The Middle East and Africa.
I recently completed my year long Diploma in software development with Code Institute who are Europe's only university accredited Bootcamp. I also hold a professional diploma in project management and also have a prince 2 project management qualification. I believe you should never stop expanding your knowledge and I work to improve my coding knowledge and ability every day. "The mind is not a vessel that needs filling, but wood that needs igniting.” - Plutarch
Below you can look over the 4 milestone projects i had to complete with Code Institute to attain my diploma. If you would like to find out more about me you can click on my LinkedIn profile at the top of the page, I'm always happy to connect with like minded people.
If you want to drop me a message you can use the contact me form at the bottom of the page. Don't want to wait? You can also drop me an instant message on Skype (Skype info at the bottom of the page).
Below you will see a quick visual summary of the technology i have experience and that i have used in some of my projects:
 Materialize |
Materialize |
Below is a list of qualifications i currently hold
Diploma - Fullstack Software Development
Dirt Be Gone was the first project that I built and submitted for my Milestone 1 project with Code Institute. This is also the very first website i ever built.
In this project, you will build a static front-end site to present useful information to users using all the technologies that you have learned about so far. Data is presented in a way that helps users achieve their goals, e.g. learning about a product/service that they are interested in. The presentation of this data advances the site owner's goals, e.g. helps them market a product/service.
As with most students who start learning to code, our first module taught us all about HTML5 & CSS. For this project we had to demonstrate an understanding of these 2 technologies and apply the learning we had acquired.
The concept of the website was that of a fictional residential cleaning and property maintenance company that operated in the Dublin (Ireland) area. On the site users could easily browse and find out about the history of the company, the services they provide along with pricing (Where applicable), have access to a F.A.Q page, and also be able to contact the company via the contact us page.
From day one at Code Institute we were made aware of the importance of the mobile first development approach. The Dirt Be Gone site was built with this in mind from the very beginning.
Live site : Click here
Github Repo : Click here

Discover Ireland was the 2nd project that I built and submitted as my Milestone 2 project with Code Institute.
In this project, you will build an interactive front-end site. The site should respond to the users' actions, allowing users to actively engage with data, alter the way the site displays the information to achieve their preferred goals.
After learning about HTML5 & CSS in module 1, in module 2 we progressed to learning about JavaScript. For this project we had to demonstrate an understanding of JavaScript, as well as HTML5 & CSS.
The concept of this website was to act as a small guide to provide users who may be considering visiting the cities of Dublin, Cork or Galway with some information on what each city has to offer.
On the top of each page each i incorporated a weather widget that gives a live 7 day forecast for each city (This is Ireland so don't expect a lot of sunshine lol). Below this is also a brief paragraph of the history of each city so visitors can understand a bit more about its history. I kept this section short and limited to 1 paragraph as to much text on a mobile screen wouldn't create a positive user experience.
I also incorporated a fully functioning Skyscanner widget into the site. This widget allows users to check flight prices, availability and to book flights if they wish to do so (Flights are booked on the Skyscanner website that opens in another tab) To make the widget user friendly i have pre-populated it with the closest airport to each city.
In the things to do section i used a short video for each city that was provided by the local tourist board, I kept the video length as close to 1 minute as possible. Below that there is an interactive google map where users can search for local Hotels, Bars, Restaurants and Tourist Attractions. I also incorporated an our top recommendations section for each city.
Finally the contact us page is powered by email JS.
Again the site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here

Tipsy Mac Staggers was the 3rd project that I built and submitted for my Milestone 3 project with Code Institute.
In this project, you will build a full-stack site that allows your users to manage a common dataset about a particular domain. Users make use of the site to share their own data with the community, and benefit from having convenient access to the data provided by all other members.
In module 3 i progressed onto learning about Python & Databases. For this project We had to demonstrate that we understood about data, creating it, storing it, manipulating it and deleting it. The project required us to implement all CRUD (Create, Read, Update, Delete) functionality for site users.
For this project we were also introduced to Heroku as using Gitghub for the hosting of this type of project would not be an feasible.
I built this website to act as a simple drinks database where users can either search for, or add a new drink/cocktail they wish to try. Users uploading drinks will be asked to provide all of the ingredients, quantities and instructions on to make each drink. Any user, whether registered or unregistered can use the site, however, only registered users will have the ability to upload their own cocktail/drinks recipes. Registered users will also have the ability to edit and delete the content that they have created.
As the site is primarily one for alcoholic drinks i tried to implement a level of defensive programming and responsibility on my part. Any user who is coming to the site for the first time will see an age verifier asking if they are of the legal drinking age for there country. I didn't want to set a specific age for this, over 21's only for example as the legal drinking age in each country can vary.
I understand that age verifiers are easy to get around and even if you requested a date of birth from a user they could easily just workout the dates they need to enter to gain access to the site. This feature was added just to try and add a level of social responsibility to the site.
Again the site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here

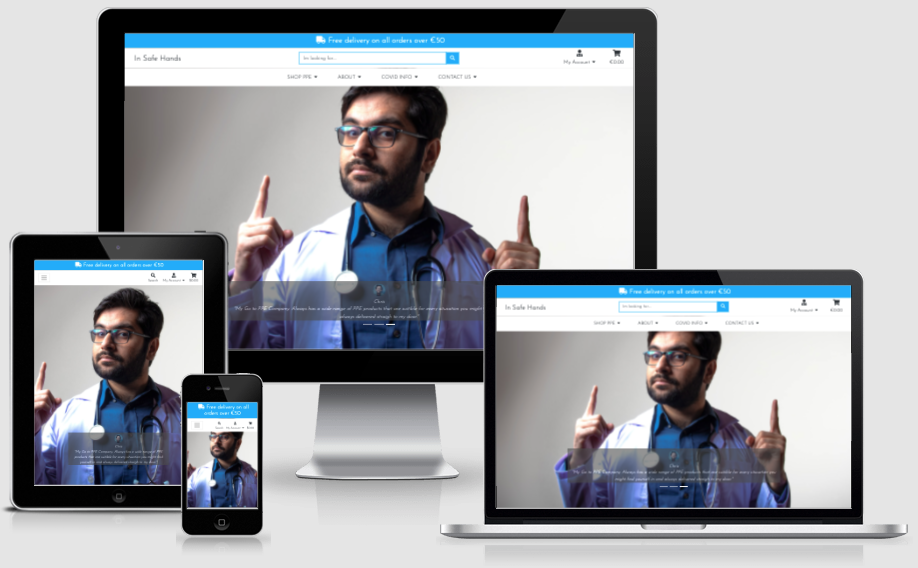
In Safe Hands was created as my 4th and final milestone project with Code Institute.
In this project, you will build a full-stack site based around business logic used to control a centrally-owned dataset. You will set up an authentication mechanism and provide paid access to the site's data and/or other activities based on the dataset, such as the purchase of a product/service.
For the 4th and final module we learned fullstack frameworks with Django and everything that was necessary to build a fully functioning e-commerce site.
The website is a Django e-commerce website for a company that provides different types of PPE products and equipment to the general public as well as several COVID-19 specific items.Users of the site are able to purchase products whether they are registered users or if they wish to checkout as a guest. Registered users however benefit from more access to certain features on the site than none registered users.
Again the site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here

Alien 911 is a project i am doing in collaboration with ARCHIE UK. The site is a database of all of the recorded British UFO sightings using data compiled from Britain's Ministry of Defence (MoD). All of the records presented are records that have been declassified for public record. The data presented will include:
In addition where the data is available, we will also provide images and video footage from each sighting. The data is currently limited to Britain but will be expanded to other countries as the project continues.
The site is to serve as a database where the general public can access declassified Ministry of Defence data. Users can read and access all of the data and information held on UFO sightings in Britain. Where possible users can also access images and video footage of UFO events that have taken place.
The site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here

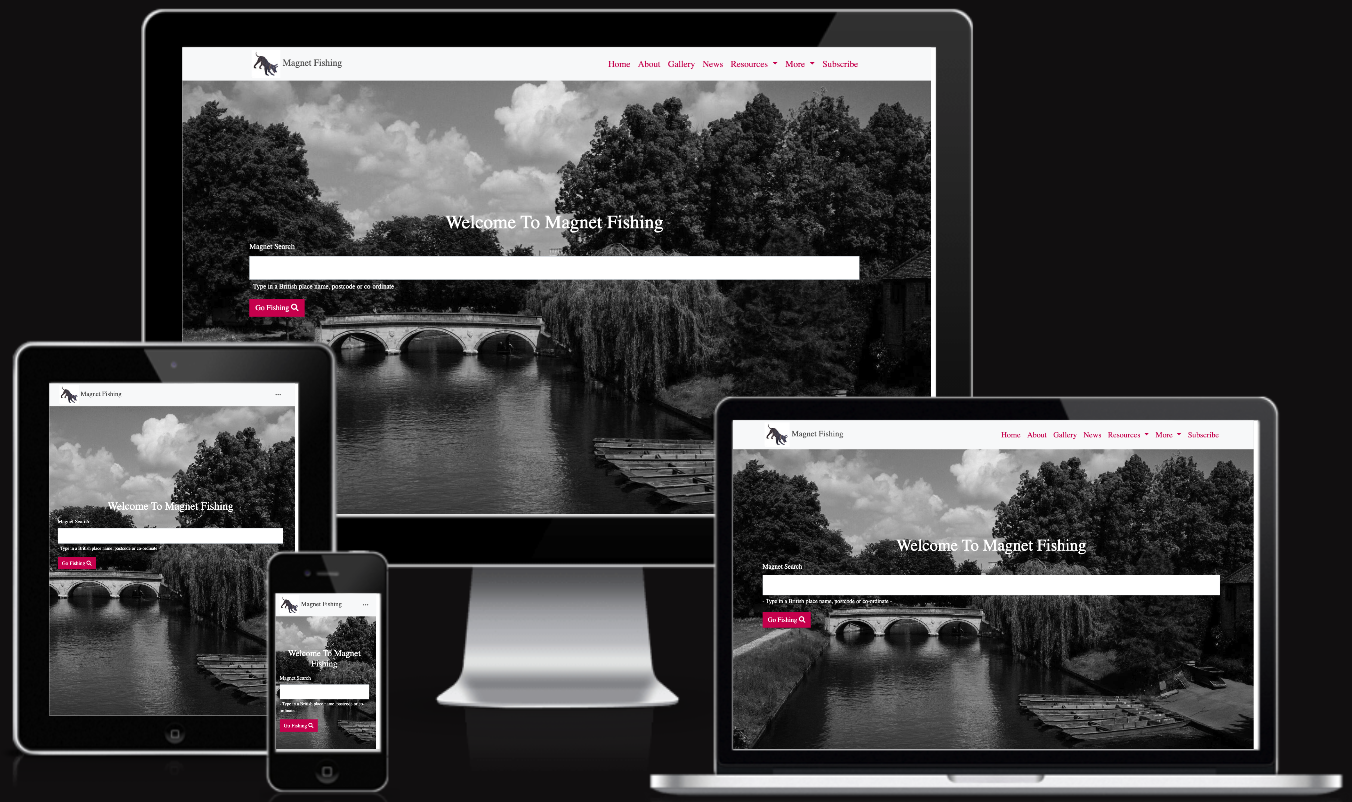
Magnet Fishing UK is a database of more than 200,000 British Archaeological Sites covering the whole of England, Scotland and Wales. Members will be able to access a wide range of maps, historical data, view geographical locations where magnet fishing sites exist and view detailed reports on potential and reported magnet fishing sites. The data available to users is:
The site serves as an up to date online database where magnet fishers can search and find potential locations where they may carry out magnet fishing. Paid members will have access to a wide range of geographical and historical maps as well as get access to reports of confirmed locations where they may carry out magnet fishing.
The site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here


A little mini JavaScript project that allows users to work out the cost of a bill, the amount of tip if one was given, and a clear breakdown as to see how much each person should pay.
Ever tried to do the maths in your head to work out what a 7% tip will be on a bill of €132.45? This little app allows users to work all this out with a few clicks and to divide the bill equally.
The site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here

This is similar to the JavaScript tip calculator i built but this project was written in Py-Script and Python. Py-Script is a relatively new technology and it allows you to write Python code directly into you HTML files and run Python logic and commands in the browser. Its been dubbed the JavaScript killer but as you can see from using this small project Py-Script runs pretty slow, so for now i think JS is safe, but Py-Script is one to watch to see how it develops in the future.
Ever tried to do the maths in your head to work out what a 7% tip will be on a bill of €132.45? This little app allows users to work all this out with a few clicks and to divide the bill equally.
The site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here

This is a real estate site that allows landlords, investors, and prospective buyers to workout the returns a property will deliver them.
As a former property professional, i always found myself visiting properties with a laptop and excel to hand so i could do the maths on a property and see if it was a contender or not. While this site wont replace a good excel sheet, it does allow users to do some quick maths onsite to see if an property could meet purchase criteria. The project will start out basic and i will expand it as time goes on to add more features.
The site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here

Whose paying the bill is a just for fun mini JavaScript project where users who have been for dinner, drinks, or both, can play a game of chance and see whose going to pay the bill for everyone.
A app i created where a group of friends/family/colleagues can enter the names of everyone in the group who has been out for dinner/coffees/drinks and the app will then draw one of the group at random and the person whose name is drawn has to pay the bill for everyone. Will you be brave enough to take that chance?
The site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here

This project allows both casual fans at home or judges at ring side to score a boxing match and to view the winner. As an ex boxer myself people would be surprised how often scorecards and fight scores get called into question due to human error in tallying up scores and deducting penalty points over the course of a 12 round fight. With this app judges can score the round as they see fit and not worry about doing any of the adding up and deduction of points manually.
I created this app after watching a boxing match on TV with some friends. As the fight went on i noticed several of my friends were having difficulty keeping score and remembering how each fighter had scored each round over the course of the bout. This app solves that problem for both casual users and ringside judges.
The site was built using the mobile first approach from the very beginning
Live site : Click here
Github Repo : Click here


Building a Paid Membership Site with Django | Course Link
In this course, put your Django skills to the test by building a membership site that is able to share content with users and collect payments. This course covers setting up the checkout for the site, managing users, configuring access controls, and releasing premium content to subscribers. By the end of this course, you will have learned how to create a visually pleasing and functional membership site with Django.
Nick Walter | LinkedIn Profile

CSS: Enhancing Interfaces with Animation | Course Link
In this course, learn how to leverage CSS to incorporate interactive animations that enhance features and layouts. Examine principles and best practices that should guide your use of animation. Find out how to use transitions, keyframe animations, and transforms to give users a better overall experience. Discover the importance of fine-tuning the duration, speed, and choreography of dynamic elements. See how to make buttons, menus, and cards more fun and inviting. Consider theories, practical uses, and more as you explore the use of movement in UI.
Christina Gorton | LinkedIn Profile

Learning Django | Course Link
In this course, learn what you need to know to get up and running with Django. Instructor Caleb Smith walks through creating a brand-new Django project, defining a data model and fields, querying the database, and using the framework's built-in URL handlers, views, and templates to structure the rest of the back end. Plus, learn how to incorporate CSS and JavaScript to enhance the style and usability of your Django templates.
Caleb Smith | LinkedIn Profile

Remote Work Foundations | Course Link
In this course, coach Mike Gutman from FlexJobs shows how to use today's cloud-based communication and collaboration tools to get work done from anywhere, while remaining connected to your organization. He reveals how you can create a productive work environment at home or around town by structuring your day correctly and avoiding distractions. He also explains how to build rapport with remote colleagues so you feel like you're part of the team and succeed in your remote career. Watch this course to learn how to work productively, when and where you want, and achieve the freedom and flexibility you need for a more balanced life.
Mike Gutman | LinkedIn Profile


Build a Website in One Day with WordPress | Course Link
Get a WordPress Website up and running with no complications or coding within 24 hours. In this course you will learn how to:
Robin & Jesper | Website
Website developed By Stephen Mc Govern
Copyright© 2022 | All rights reserved